티코의 코딩로그
210324 html/css로 구글 페이지 만들어보기 본문
전공 과목을 들을 때도 그동안 파이썬을 주로 다뤘었다.
html을 수업 시간에 잠깐 다뤘던 적이 있지만 깊게 배워본 적은 없었다.
프론트엔드 백엔드를 아우르는 개념을 익히고 싶다는 생각을 했다.
파이썬을 하다가 문득 숲을 봐야하는데 나무를 보는 느낌이 들었달까..?
그래서 일단 도전! 나의 올해 모토다. 성장. 도전!
오늘은 조코딩님 유튜브 영상을 보면서 구글 검색창을 만들어보는 페이지를 만들었다.
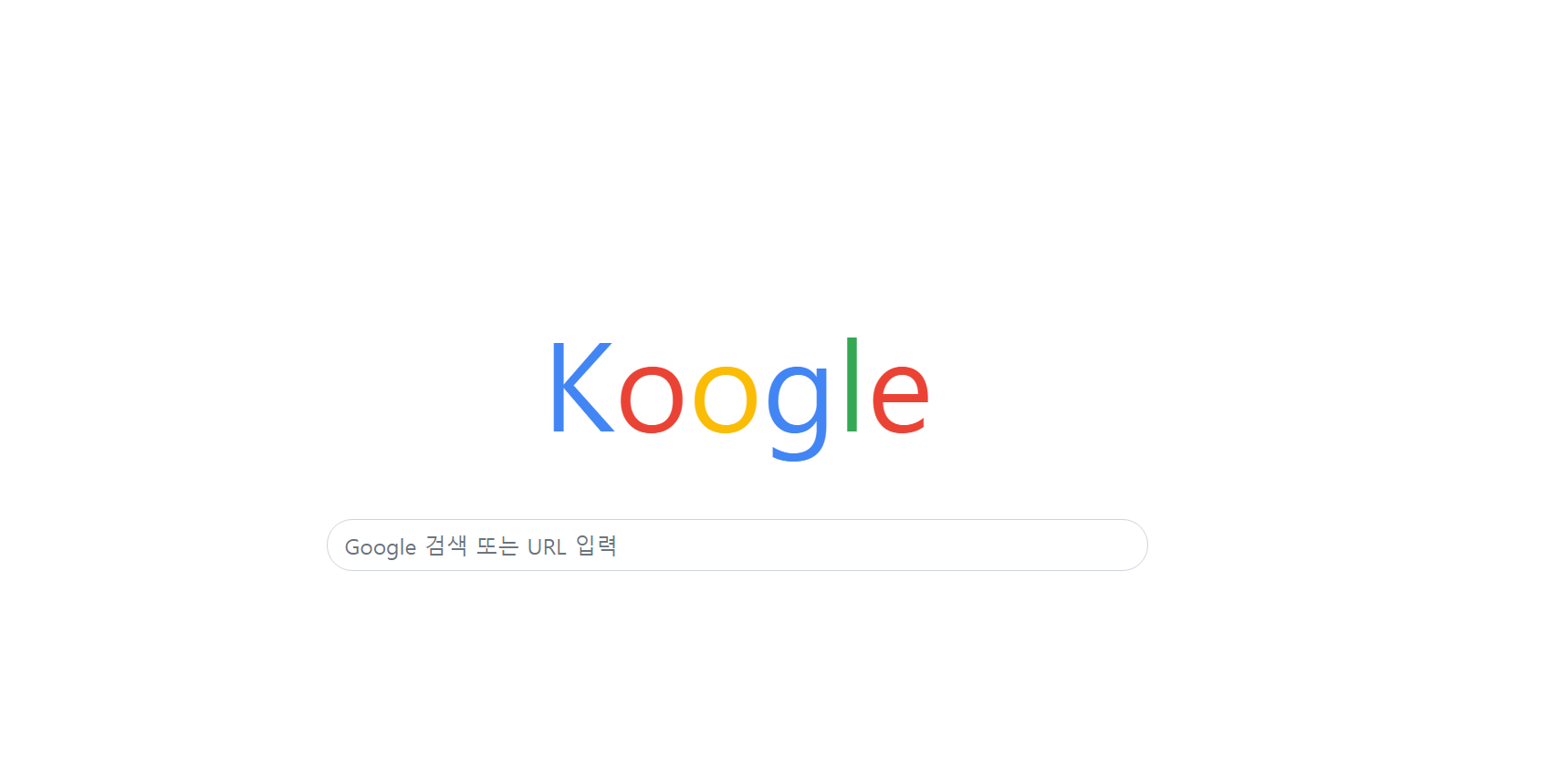
일단 완성된 모습을 보여드리자면..!
kyeongxseon.github.io/google-html/
Koogle
kyeongxseon.github.io

내 이름 이니셜 따서 koogle로 지어보았다..
코드를 칠 때 마다 육안으로 확인이 가능하다보니 아주 재밌다.

vscode를 설치해서 사용했다. 따로 로그인도 필요없고 설치도 간단해서 아주 편리하다.repl.it 사이트도 사용해봤었는데 둘 다 편리하지만 vscode의 장점은내 작업 폴더에 바로 파일이 저장된다는 것! 또한 vscode의 확장 프로그램도 있다. 그래서 보다 간편하게 코드 작성이 가능했다.
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Koogle</title>
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.0.0-beta3/dist/css/bootstrap.min.css" rel="stylesheet" integrity="sha384-eOJMYsd53ii+scO/bJGFsiCZc+5NDVN2yr8+0RDqr0Ql0h+rP48ckxlpbzKgwra6" crossorigin="anonymous">
<link rel="stylesheet" href="style.css">
</head>
<body>처음에 !를 입력하고 tab을 누르면 이렇게 html의 기본 틀이 입력된다.
(html 초심자는 이런 것도 아주 신기했다.. 가장 실용적인건 사실 가장 단순한 것이기도 하다)
link에는 화면을 예쁘게 꾸며줄 style.css 파일을 연결해주었다.
글자 색 바꾸기
<body>
<h1>
<span>K</span><span>o</span><span>o</span><span>g</span><span>l</span><span>e</span>
</h1>
<form action="">
<input type="text">
</form>
</body><h1>은 제목을 나타내는 태그로 처음에는 <h1> Koogle</h1> 이렇게 작성했었다.
하지만 구글의 메인 로고는 한글자씩 색이 다르다.
그걸 구현하기 위해서 span 태그를 사용해주었다.
span 태그는 글자를 나타내는 태그로 직선적인 요소이다.이렇게 글자를 따로 지정해줄 때 유용하다.
<input> <form> 태그는 입력을 받는 창을 나타내는 부분이다.input: 입력하는 칸을 만드는 태그 form: 정보를 전송하는 태그
h1 {
text-align: center;
margin-top: 230px;
font-size: 90px;
}
h1 span:nth-child(1) {
color: #4285f4;
}
h1 span:nth-child(2) {
color: #ea4335;
}
h1 span:nth-child(3) {
color: #fbbc05;
}
h1 span:nth-child(4) {
color: #4285f4;
}
h1 span:nth-child(5) {
color: #34a853;
}
h1 span:nth-child(6) {
color: #ea4335;
}한글자씩 색을 바꿔주는 css 코드이다. h1을 입력 후 띄어쓰기 한칸으로 span이 h1의 자식태그임을 나타내준다.nth-child()를 써줌으로써 한글자씩 수식이 가능하다.
Bootstrap 사이트를 이용해서 CSS 입력하기
Bootstrap
The most popular HTML, CSS, and JS library in the world.
getbootstrap.com
이 사이트에는 이미 완성되어있는 다양한 css 코드들이 있다.
오늘은 여기서 구글의 입력박스 느낌이 나는 css를 이용해볼 것이다.

bootstrap에서 'input'을 검색하면 이렇게 다양한 input box들이 나온다. 여기서 두번째 검색 박스를 이용했다. 아래 코드들 중 두번째 코드를 복사해서 붙여넣는다!

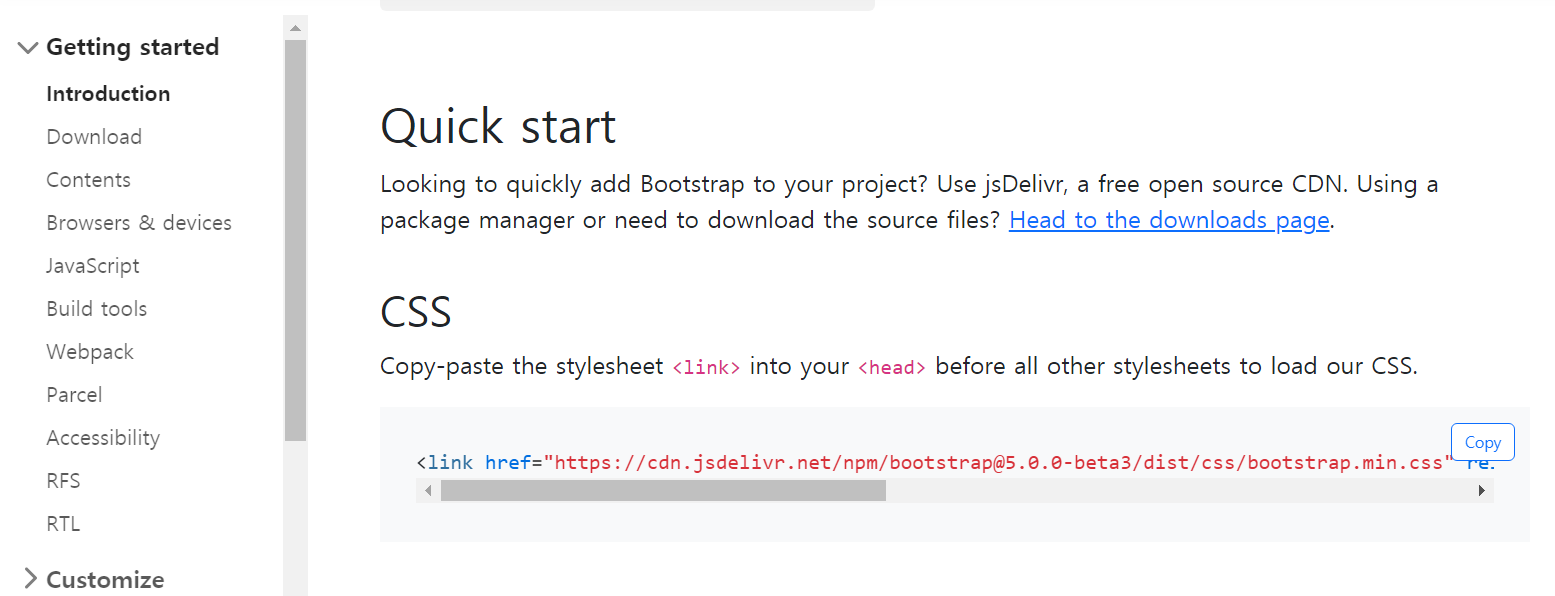
여기서 끝나면 css 코드 적용이 안되기 때문에 꼭 링크를 연결해줘야 한다.
'Getting started' → 'Introduction'을 누르면 'CSS' 부분에 링크가 뜬다. 이 링크를 복사해서 html head 부분에 붙여넣는다.
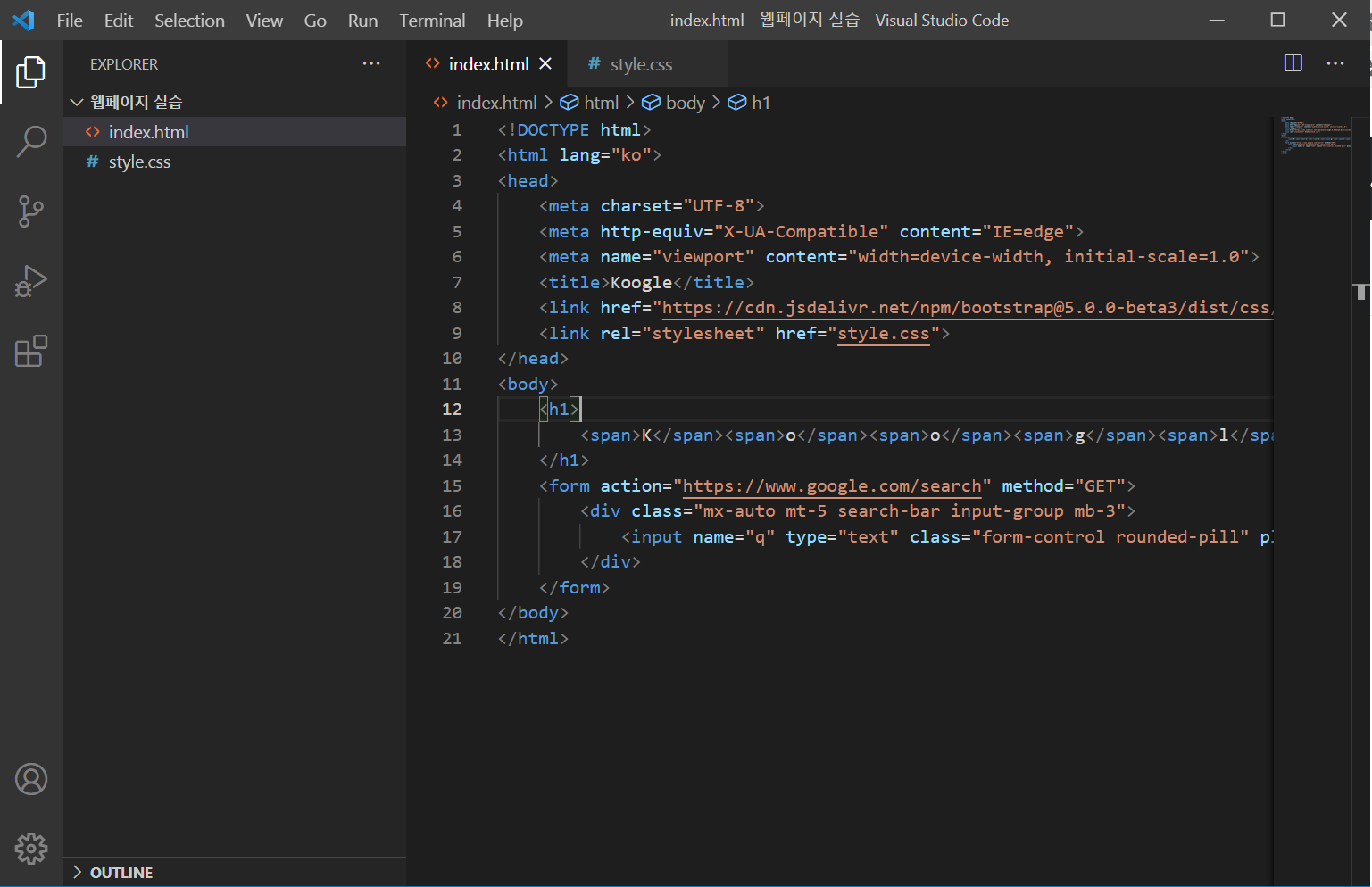
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Koogle</title>
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.0.0-beta3/dist/css/bootstrap.min.css" rel="stylesheet" integrity="sha384-eOJMYsd53ii+scO/bJGFsiCZc+5NDVN2yr8+0RDqr0Ql0h+rP48ckxlpbzKgwra6" crossorigin="anonymous">
<link rel="stylesheet" href="style.css">
</head>
여기서 가장 맨 밑 link가 우선순위가 높기 때문에 직접 작성한 style.css 파일 링크를 가장 밑에 둔다.
그 윗줄에 bootstrap에서 복사한 링크를 붙이면 된다.
<form action="https://www.google.com/search" method="GET">
<div class="mx-auto mt-5 search-bar input-group mb-3">
<input name="q" type="text" class="form-control rounded-pill" placeholder="Google 검색 또는 URL 입력" aria-label="Recipient's username" aria-describedby="button-addon2">
</div>
</form>하나의 태그에 띄어쓰기로 여러 개의 class를 사용할 수 있다.
search-bar 클래스를 추가해서 검색창의 크기를 줄이는 css를 작성했다.
이제 실제 검색 기능까지 추가하면 완성!
아까 어렴풋이 지나간 input, form태그를 다시 만져본다.
<form> 태그에는 method="GET"을 추가하고, <input> 태그에는 name="q"를 추가해준다.
form 태그의 action은 어디로 향할건지 주소를 나타내고, method는 전송방식을 나타내는데 get/post 방식이 있다.
get=주소창에 정보를 포함하여 전달하는 정보 전송 방식
post=주소창에 정보를 표시하지 않고 내부적으로 정보를 전달하는 정보 전송 방식
겟 방식은 이 주소로 우리가 입력받는 내용을 q에 담아서 보내는 것이다.
여기까지 해주면 검색이 가능한 구글 메인 페이지 따라 만들기 완성!
* 내가 보려고 정리한 나머지 개념 *
css의 구성
class: 여러 개의 태그를 선택하고 싶을 때 사용되는 선택자 .으로 표시됨
ex) class="y" -> .y
id: 하나의 태그를 선택하고 싶을 때 사용되는 선택자 #으로 표시됨
ex) id="p" -> #p
센 순서
id>class>태그 이름
ex) class는 빨간색, id는 보라색이면 보라색으로 표시됨
<div> </div> : division 분할. 구역을 나눠주는 기능
<h1> </h1> : 제목
<b> </b> : 볼드체
<img src="이미지주소"> </img> : 이미지
<p> </p> : paragraph 문단
'TIL' 카테고리의 다른 글
| 반응형 웹 내 취향으로 만들어보기 (0) | 2021.04.09 |
|---|---|
| 반응형 웹 만들어보기 (0) | 2021.04.01 |
| CSS-display, position (0) | 2021.03.31 |
| 210327 CSS 정리 (0) | 2021.03.27 |
| 210325 html 기본기 (0) | 2021.03.25 |




